jquery怎么取得selec選項的數量
在jquery中,通過獲得選項對象,使用length屬性便可以獲得選項的數量。下面小編舉例講解jquery怎么取得selec選項的數量。

東西/原料
- html+jquery
- 代碼編纂器:zend studio 10.0
方式/步調
- 1
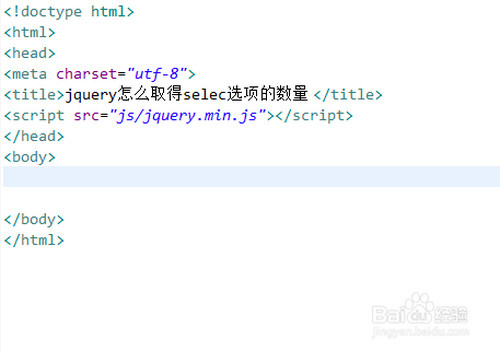
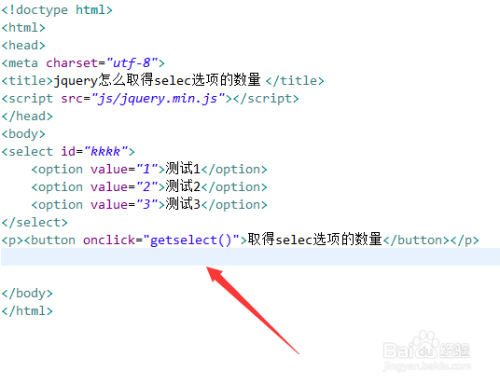
新建一個html文件,定名為test.html,用于講解jquery怎么取得selec選項的數目。

- 2
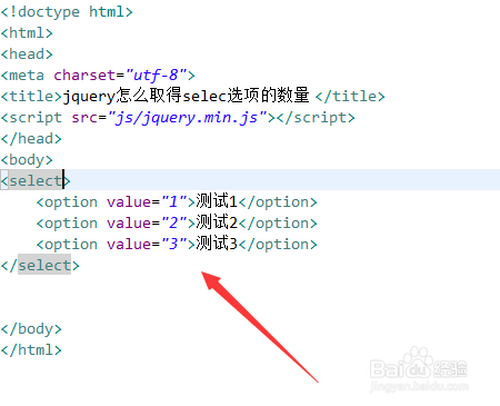
在test.html文件內,利用select標簽建立一個下拉選項。

- 3
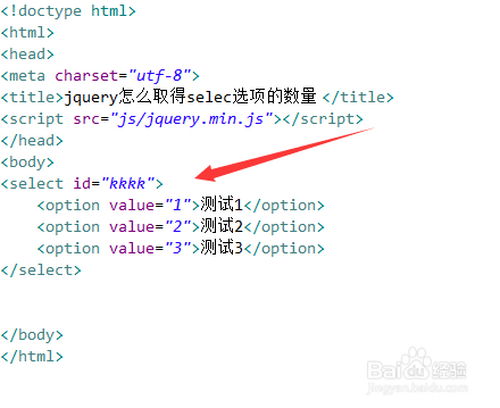
在test.html文件內,設置select標簽的id屬性為kkkk,用于下面獲得select對象。

- 4
在test.html文件內,建立一個button按鈕,給button綁定onclick點擊事務,當按鈕被點擊時,執行getselect()函數。

- 5
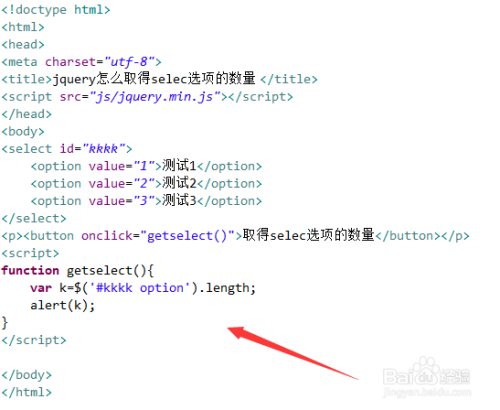
在js標簽內,建立getselect()函數,在函數內,經由過程id和選項標簽option獲得下拉選項對象,經由過程length屬性便可以獲得選項的數目。

- 6
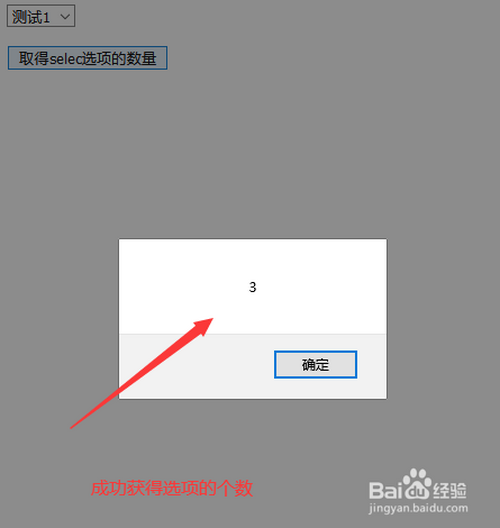
在瀏覽器打開test.html文件,點擊按鈕,查看成果。
 END
END
總結:
- 1
1、利用select標簽建立一個下拉選項,設置select標簽的id屬性為kkkk。
END
2、在js中,經由過程id和選項標簽option獲得下拉選項對象,經由過程length屬性便可以獲得選項的數目。
注重事項
- length是對象的屬性,不帶括號。
- 發表于 2020-05-03 19:00
- 閱讀 ( 822 )
- 分類:其他類型
你可能感興趣的文章
- Apple ID重設密碼方法 1148 瀏覽
- 支付寶如何更換解鎖模式 1210 瀏覽
- 微信如何設置接收語音和視頻通話邀請通知 3774 瀏覽
- iforgot重設Apple ID密碼方法 1929 瀏覽
- 如何開啟百度閱讀的“發布的想法僅自己可見” 779 瀏覽
- 微信朋友圈找不到了怎么辦 776 瀏覽
- 和平精英如何簽到領背包 2578 瀏覽
- 手機愛奇藝如何關閉主設備設置 1519 瀏覽
- 蘋果怎么進入iforgot設置 1368 瀏覽
- 抖音如何開啟點贊,評論、新增粉絲通知提醒 2116 瀏覽
- 蘋果手機如何進入iforgot設置 1400 瀏覽
- 如何預約核酸檢測 977 瀏覽
- 使用Xftp上傳下載打包解壓Centos服務器中的文件 1276 瀏覽
- 怎樣在電腦上進行簡單的視頻剪輯 1077 瀏覽
- WPS文檔怎么設置自動生成目錄 872 瀏覽
- 兩個自己同時出現在一個畫面上的視頻怎樣拍攝 2013 瀏覽
- 暴風影音怎樣設置自定義皮膚 774 瀏覽
- 使用Xshell連接Centos 6.6服務器 883 瀏覽
- 新手如何挑選筆記本電腦 730 瀏覽
- VMware Workstation 11安裝Centos 系統(一) 785 瀏覽
- 迅雷的雷達功能在哪,雷達的使用方法 3553 瀏覽
- 如何徹底禁止windows 10的自動更新 951 瀏覽
- windows10怎么卸載百度網盤 1233 瀏覽
- VMware Workstation 11安裝Centos 系統(二) 809 瀏覽
- “此電腦”圖標為什么桌面上沒有顯示 926 瀏覽
- 讀書郎如何調成彩色屏 2271 瀏覽
- word文檔中怎么制作表格 774 瀏覽
- 讀書郎G35S怎么換鬧鈴聲 1393 瀏覽
- Excel 365如何一鍵隔列隱藏表格 931 瀏覽
- 如何利用word郵件合并功能批量制作工作證 908 瀏覽
相關問題
0 條評論
請先 登錄 后評論
admin
0 篇文章
作家榜 ?
-
 xiaonan123
189 文章
xiaonan123
189 文章
-
 湯依妹兒
97 文章
湯依妹兒
97 文章
-
 luogf229
46 文章
luogf229
46 文章
-
 jy02406749
45 文章
jy02406749
45 文章
-
 小凡
34 文章
小凡
34 文章
-
 Daisy萌
32 文章
Daisy萌
32 文章
-
 我的QQ3117863681
24 文章
我的QQ3117863681
24 文章
-
 華志健
23 文章
華志健
23 文章
推薦文章
- 宇宙三級文明有多大能耐?
- Word文檔如何插入肘形連接符
- 如何在Word中更改功能區的大小
- 手機是買新不買舊,還是早買早享受
- 嗶哩嗶哩怎么聯系人工客服
- 如何在PPT中更改功能區的大小
- 嗶哩嗶哩課堂模式密碼忘記了怎么辦
- windows10怎么卸載FL Studio
- 剪映怎么使用
- win 7怎么備份系統
- 如何在電腦上打出羅馬數字
- 家裝預算表怎么做
- PS怎么制作五彩斑斕的字體
- 微云文件怎么能轉發到微信好友
- AI如何使用鉛筆工作組制作手繪感卡片?(上篇)
- Windows 10 19619快速預覽版更新教程
- 小米手環4限制綁定應用的設置方法
- AI軟件中的橡皮擦工具如何結合快捷鍵使用
- 樂教樂學平板電腦怎么下載
- 手機再怎么清理空間總是不夠該怎么辦
- AI中刻刀工具如何進行使用
- iOS的設計理念是不是比安卓先進
- AI中如何顯示和隱藏透視網格
- 如何繪制線型流程圖
- AI中透視網格透視效果預設如何使用
- excel如何畫出漂亮的水果圖
- iphone11怎么將Apple TV Remote添加到控制中心
- PS 濾鏡使用介紹(一)風格化濾鏡庫(2)
- 嗶哩嗶哩怎么開啟課堂模式
- PS 濾鏡使用介紹(一)風格化濾鏡庫(3)