海濱娛樂
操作方式
-
01
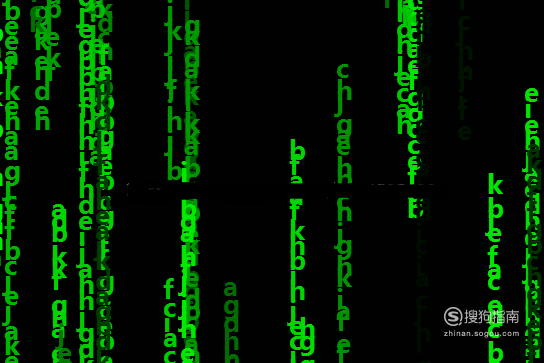
在桌面新建一個文件夾,定名為黑客帝國代碼雨。

-
02
在文件夾內新建一個文本文檔。

-
03
將新建文本文檔定名為代碼雨。

-
04
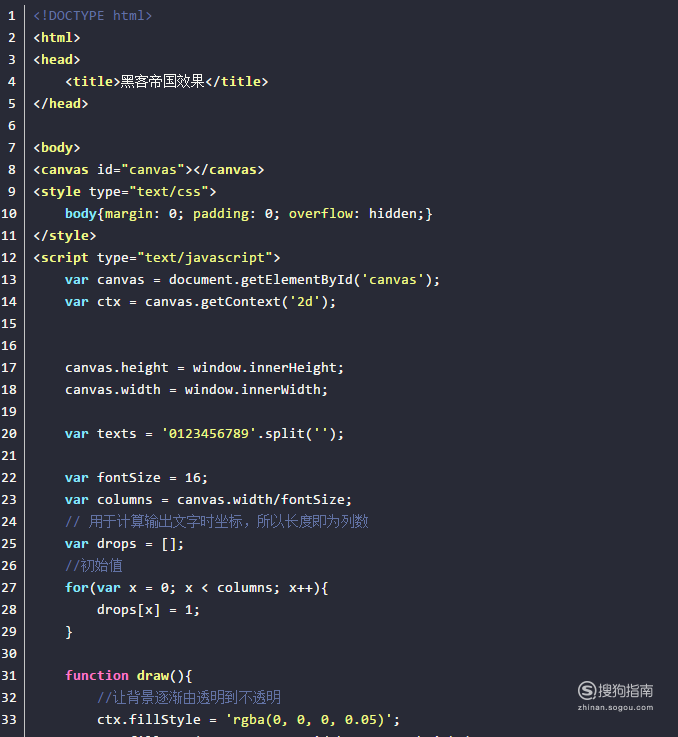
將以下代碼復制到文本中:
<canvas id="canvas" style="background:black" width="620" height="340"></canvas>
<audio style="display:none; height: 0" id="bg-music" preload="auto" src="music/黑客帝國.mp3"></audio>
<style type="text/css">
body{margin: 0; padding: 0; overflow: hidden;}
</style>
<script type="text/javascript">
window.onload = function(){
//獲取圖形對象
var canvas = document.getElementById("canvas");
//獲取圖形的上下文
var context = canvas.getContext("2d");
//獲取瀏覽器屏幕的寬度和高度
var W = window.innerWidth;
var H = window.innerHeight;
//設置canvas的寬度和高度
canvas.width = W;
canvas.height = H;
//每個文字的字體巨細
var fontSize = 15;
//計較列
var colunms = Math.floor(W /fontSize);
//記實每列文字的y軸坐標
var drops = [];
//給每一個文字初始化一個肇端點的位置
for(var i=0;i<colunms;i++){
drops.push(0);
}
//活動的文字
var str ="01abcdefghijklmnopqurstuvwxyz";
//4:fillText(str,x,y);道理就是去更改y的坐標位置
//繪畫的函數
function draw(){
//讓布景逐漸由透明到不透明
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0,0,W,H);
//給字體設置樣式
//context.font = "700 "+fontSize+"px 微軟雅黑";
context.font = fontSize + 'px arial';
//給字體添加顏色
context.fillStyle ="green";//隨意更改字體顏色
//寫入圖形中
for(var i=0;i<colunms;i++){
var index = Math.floor(Math.random() * str.length);
var x = i*fontSize;
var y = drops[i] *fontSize;
context.fillText(str[index],x,y);
//若是要改變時候,必定就是改變每次他的起點
if(y >= canvas.height && Math.random() > 0.92){
drops[i] = 0;
}
drops[i]++;
}
};
function randColor(){
var r = Math.floor(Math.random() * 256);
var g = Math.floor(Math.random() * 256);
var b = Math.floor(Math.random() * 256);
return "rgb("+r+","+g+","+b+")";
}
draw();
setInterval(draw,33);
};
</script>
-
05
直接復制代碼,后綴名改為:.html ,直接運行就可以看到結果啦!

- End
- 發表于 2019-10-18 00:00
- 閱讀 ( 881 )
- 分類:電腦網絡
你可能感興趣的文章
- 12306無法登陸怎么辦 1056 瀏覽
- iferror函數的使用方法 1165 瀏覽
- 鼠標和鍵盤插電腦上沒反應,無法識別怎么辦 998 瀏覽
- 163vip郵箱解讀,工資少是浪費生命嗎,這是最好的答案 1983 瀏覽
- 怎么把自己的視頻傳到網上? 874 瀏覽
- 網站服務器所在地 怎么查 962 瀏覽
- 網絡連接錯誤錯誤代碼103怎么解決 805 瀏覽
- 如何免費成為嗶哩嗶哩會員 865 瀏覽
- 博鋤大地 752 瀏覽
- 淘寶(以圖搜圖功能)如何找出多家同款商品 834 瀏覽
- 教你如何用BT種子極速下載電影、視頻 1058 瀏覽
- cad2014的安裝注冊激活永久破解方法 841 瀏覽
- 網頁打印頁面設置 790 瀏覽
- 怎樣查找英文文獻? 1376 瀏覽
- 21游戲 944 瀏覽
- 怎么向度娘問問題 1158 瀏覽
- 澳門博彩有限 770 瀏覽
- win10怎么安裝2345看圖王并設置為默認看圖軟件 1300 瀏覽
- 怎么查看自己和哪個明星長得像 7369 瀏覽
- 瀏覽器VIP會員電影怎么免費看? 1063 瀏覽
- 網上打字賺錢的工作方法 734 瀏覽
- 怎么把英文網站翻譯成中文網站 924 瀏覽
- 鬼吹燈之精絕古城觀看方法 810 瀏覽
- 貼吧正常發帖被秒刪后怎么恢復! 896 瀏覽
- 如何快速申請一套自媒體賬號? 741 瀏覽
- 如何尋找一首歌的歌名?知道歌詞如何找歌名 1051 瀏覽
- 新豪娛樂 871 瀏覽
- 學生賺應用攻略 720 瀏覽
- 五洲娛樂官網 712 瀏覽
- 怎樣利用微信找到、觀看、下載剛剛上映的電影 1547 瀏覽
相關問題
0 條評論
0 篇文章
作家榜 ?
-
 xiaonan123
189 文章
xiaonan123
189 文章
-
 湯依妹兒
97 文章
湯依妹兒
97 文章
-
 luogf229
46 文章
luogf229
46 文章
-
 jy02406749
45 文章
jy02406749
45 文章
-
 小凡
34 文章
小凡
34 文章
-
 Daisy萌
32 文章
Daisy萌
32 文章
-
 我的QQ3117863681
24 文章
我的QQ3117863681
24 文章
-
 華志健
23 文章
華志健
23 文章
推薦文章
- cdr文件是什么,CDR文件用什么打開
- 悉尼國際娛樂
- 88娛樂網
- 聯想筆記本開不了機怎么辦
- 如何注銷12306賬號
- 在哪可以寫小說,怎么寫小說
- 永利網址
- 如何快速申請免費個人電子郵箱
- 怎么設置電腦開機密碼
- 手機迅雷怎么下載電影
- 651錯誤代碼怎么解決
- 怎么設置校園網連接?
- 天翼網關有wifi信號,但不能上網的問題匯總解答
- 常用郵箱哪家好用?TOM郵箱口碑評價
- 筆記本自帶的正版Office 2016怎么激活
- 怎么把系統裝進u盤
- 簡單實用的在線思維導圖軟件有哪些?
- 波音導航
- 網頁錯誤代碼:連接錯誤解決方法
- 球壇網
- 手機怎么查詢身份證進度
- 怎么關閉電腦自帶殺毒軟件
- 搜狗瀏覽器怎么設置無痕瀏覽
- 單引號 雙引號如何輸入在鍵盤哪里哪個按鍵
- 智能電視怎么看地方臺頻道直播,教你方法
- 怎樣下載歌曲到u盤里
- Excel排序方法,表格如何自動排序?
- 在酷家樂中如何制作吊頂
- 連接相同WIFI手機能上網,電腦不能上網解決方法
- 怎樣將頭像變成圓形?教你一鍵變圓方法