css如何調整兩個div的相對位置
在css中,可以使用position定位屬性來設置兩個div的相對位置。下面小編舉例講解css如何調整兩個div的相對位置。

東西/原料
- 代碼編纂器:zend studio 10.0
- html+css
方式/步調
- 1
新建一個html文件,定名為test.html,用于講解css若何調整兩個div的相對位置。

- 2
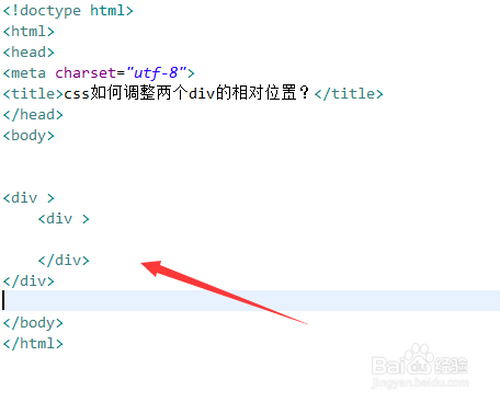
在test.html文件內,利用div建立兩個模塊,一個div模塊包含另一個div模塊。

- 3
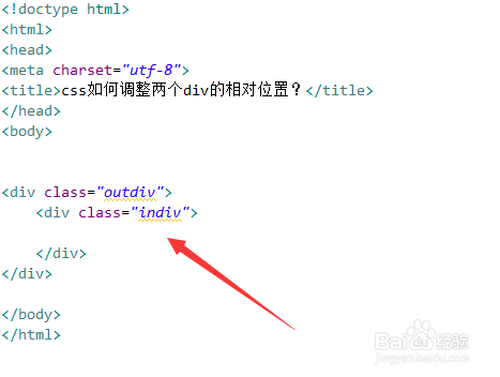
在test.html文件內,別離設置div的class屬性為outdiv,indiv,用于下面界說其樣式。

- 4
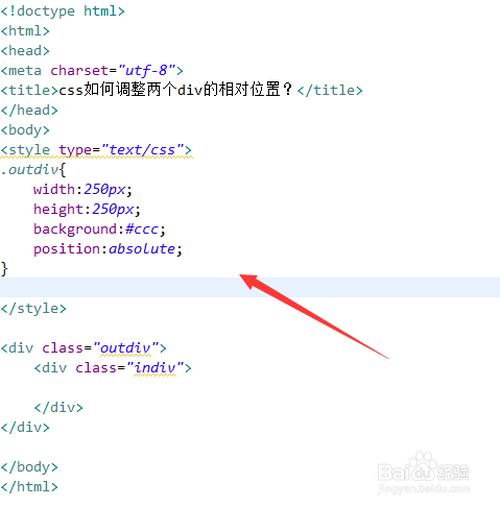
在css標簽內,設置外部div的樣式,界說其寬度為250px,高度為250px,布景顏色為灰色,定位屬性絕對定位。

- 5
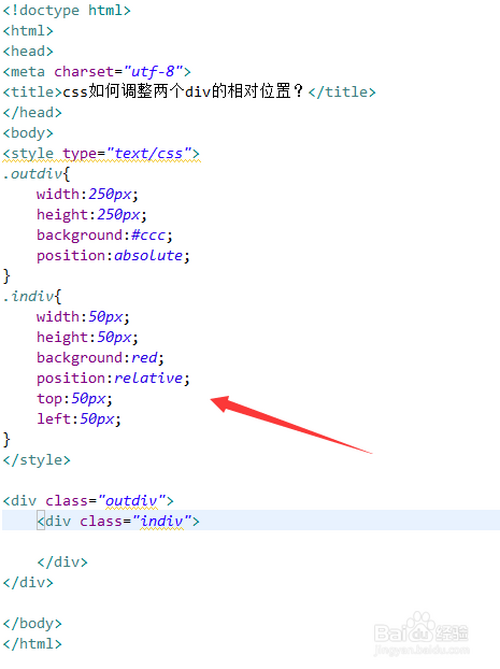
在css標簽內,設置內部div的樣式,界說其寬度為50px,高度為50px,布景顏色為紅色,定位屬性相對定位,利用top屬性設置相對外部div的頂部50px,左部50px。

- 6
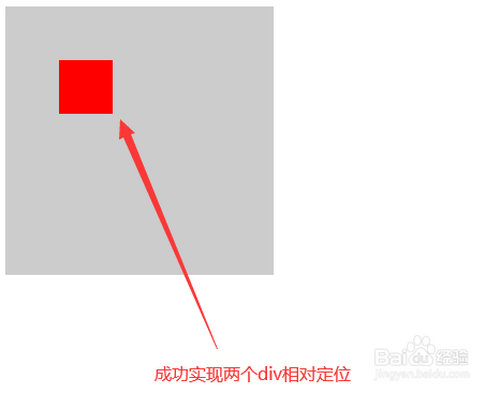
在瀏覽器打開test.html文件,查看成果。
 END
END
總結:
- 1
1、利用div建立兩個模塊,一個div模塊包含另一個div模塊。
END
2、在css標簽內,設置外部div的樣式,定位屬性絕對定位。
3、在css標簽內,設置內部div的樣式,定位屬性相對定位,利用top屬性設置相對外部div的頂部距離,左部距離。
注重事項
- relative為相對定位,absolute為絕對定位。
- 發表于 2020-05-01 19:00
- 閱讀 ( 1594 )
- 分類:其他類型
你可能感興趣的文章
- 激萌跟拍在哪里 991 瀏覽
- 2020年五一小長假自駕游去哪里好玩 920 瀏覽
- 運動過程之中扭傷腳踝之后應該怎么辦 810 瀏覽
- 不托運行李登機流程 3837 瀏覽
- 百度輸入法怎么分享diy皮膚給好友 2033 瀏覽
- 高校學生應該選擇什么方式返校 1198 瀏覽
- 卡通人形象設計 689 瀏覽
- 江西五一旅游景點,必看 908 瀏覽
- 腦洞大師《圣誕老人之旅》第1、2、3關攻略 1220 瀏覽
- 王冠圖片設計 1094 瀏覽
- 高德地圖景點門票怎么預定 2132 瀏覽
- 老爺車圖片設計 924 瀏覽
- 電商小店發布商品的操作方法 757 瀏覽
- 戶外采摘野生黃精的技巧 915 瀏覽
- 廣州白云機場停車費低至15元,必看,否則吃大虧 1478 瀏覽
- 戶外干旱區域怎么尋找水源 863 瀏覽
- 永川一日游攻略 818 瀏覽
- 在竹林之中搭建庇護所的技巧 860 瀏覽
- 激萌跟拍怎么更換貼紙 969 瀏覽
- CAD二維平面拉伸成三維 1129 瀏覽
- 電腦上我的電腦圖標不見了怎么辦 872 瀏覽
- 易語言怎樣制作簡易的天氣預報 1261 瀏覽
- 怎么將Excel的表格復制粘貼到Word中 922 瀏覽
- 抖音極速版下載詳細步驟 3594 瀏覽
- 微博小店綁定店鋪和添加商品方法 1932 瀏覽
- B站如何修改昵稱設置 936 瀏覽
- 如何查看微博網頁版熱搜排行榜 2580 瀏覽
- thinkphp模板怎么使用PHP函數 716 瀏覽
- QQ五筆輸入法怎么設置成純拼音輸入 941 瀏覽
- 如何快速登錄新浪微博網頁版 1150 瀏覽
相關問題
0 條評論
請先 登錄 后評論
admin
0 篇文章
作家榜 ?
-
 xiaonan123
189 文章
xiaonan123
189 文章
-
 湯依妹兒
97 文章
湯依妹兒
97 文章
-
 luogf229
46 文章
luogf229
46 文章
-
 jy02406749
45 文章
jy02406749
45 文章
-
 小凡
34 文章
小凡
34 文章
-
 Daisy萌
32 文章
Daisy萌
32 文章
-
 我的QQ3117863681
24 文章
我的QQ3117863681
24 文章
-
 華志健
23 文章
華志健
23 文章
推薦文章
- 怎么治療慢性咽炎,用什么良方
- 發熱該怎么辦
- 怎么預防支氣管炎
- 杏子有哪些功效與作用
- 如何控制自己少生氣
- 老人身上有“老人味”,這是怎么回事?
- 長頸鹿沒有象牙和犀角,為什么也被人捕殺?
- 食草的河馬,為何獅子鱷魚都不敢動它?
- 茫茫人海中,如何認出一個客家人?
- 如果語言消失了,對一個民族意味著什么?
- 重塑人類歷史的鼠疫,到底來自哪里?
- 退燒藥的正確使用時機是什么時候?
- 五一期間有哪些值得期待的綜藝節目?
- 如何利用VBA代碼畫書桌
- ps保姆級安裝教程,附自創萬能安裝步驟
- ant構建netbeans更改下載源
- centos7安裝oracle12完整教程
- Netbeans導入java web項目
- Java面試之JVM復習(一)
- thinkphp如何讀取數據庫表
- linux系統下如何安裝oracle12C
- 怎么查看QQ群信用星級
- Windows server 2012 R2 搭建Deskpool云桌面
- 抖音怎么設置動態封面
- 小米手環4設置來電話時延遲提醒時間的方法
- oracle12C圖文安裝教程
- Java面試之JVM復習(二)
- 生活特別平淡該怎么改變
- LoRa模塊LM400TU如何實現低功耗通信
- Excel怎么移動和備份表格